HexEdit control for SWT
What is it?
HexEditSWT provides you with an SWT based HexEdit control. The control
is
a composition of a StyledText control inside a Composite. This means
that it fits nicely into the SWT (including visual aspects). Since it
is licensed via the CPL (as SWT is)
there's no further constraint.
SwtHexEdit is one class which implements a nice Hex-control to be
used in a pure SWT application. It provides an interface simmilar
to these known from other SWT controls. Since SWT doesn't allow
ineritance of class StyledText, this control is a compositoin of
a StyledText object and glue code around to change the behavior.
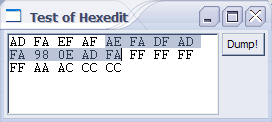
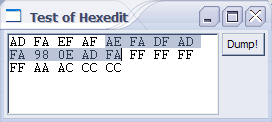
Screenshots

Screenshot of a test-app embedding the control.
Features
- Multiplatform as far as SWT allows
- Implemented via the SWT-SytledText control
- Multiline hex panel
- no ascii part
- insert / delete / overwrite of bytes
- insert / overwrite mode
- some Listeners
- grouping of bytes
- copy and paste
License
SwtHexEdit and the accompanying materials are made available
under
the terms of the Common Public License v1.0
(about CPL) which
accompanies this distribution. For short this license allows you
distribution and use without fee and without coercion to publish
results.
Download
Go to the Sourceforge.net-project and download the matching files.
How to try
You can have a try via a demo-app by just launching the batch or shell
file. If you downloaded the version with SWT librarys there's nothing
to care about unless you have a different system than win32-x86 or
linux-x86.
If you downloaded the version without SWT librarys then you have to
gain the needed librarys, first. You can find them in your eclipse
plugins directory.
How to use in your app
In order to make use of this control the first step is to find a
suitable place for the source. The source is written to be in the
package .swt_components . However you are free to change the package to
whatever you like via refactoring or by hand.
The control itself is located in the file SwtHexEdit.java. For copy and
paste operations it utilizes the static helper methods of class
ByteArray.
Embedding the control in your app works nearly as easy as embedding the
original SWT controls.
- Declare a member variable:
private SwtHexEdit hxed;
- Have a container:
this instanceof Composite == true
in this container with a normal border, space for 30 bytes with 8 on
each line and 6 lines visible.
hxed = new SwtHexEdit(this,SWT.BORDER,30,8,6);
hxed.setInsertMode(true);
- Optionally set anoter content:
hxed.setContent( new
byte[]{(byte)0xDE,(byte)0xAD,(byte)0xBE,(byte)0xEF});
- Use it.
Note to understand the difference between .setContent( byte[] )
and .setByteData( byte[] ). Both can be used to change
the data displayed. While setContent makes a copy of the
supplied array, setByteData replaces the internal buffer
with the new byte array. Thus the room available for user input depends
on the length of the supplied byte array.
How to use it as end user
Have a try. (^C, ^V, ^X, S-Ins, S-Del, 0..9, A..F, <right>, <left>,
<up>, <down> )

Robert Köpferl 2004